Tema 1
Vaša naloga je izdelati spletno igro Spomin. Igro spomin sestavlja več parov igralnih kartic s sličicami z različnimi motivi. Igrata jo lahko en ali dva igralca. Cilj igre je odkriti čim več parov kartic, katerih sliki sta enaki. Na začetku igre se kartice skrito premešano in razporedijo na igralno ploščo. To pomeni da so kartice obrnjene tako, da se ne vidi slika, ampak samo hrbtna stran, ki je na vseh karticah enaka. Igralec s klikom na dve poljubni neodkriti kartici le-ti »odkrije«. V primeru, da sta sliki na obeh karticah različni, igro nadaljuje naslednji igralec, kartici pa se bosta skrili (pokaže se hrbtna stran) ob prvem kliku na poljubno še neodkrito sliko. V primeru, da igralec odkrije dve enaki kartici (sliki) dobi točko in nadaljuje igro (sliki ostaneta odkriti na igralni plošči do konca igre). Igra je končana ko so na igralni plošči odkrite vse kartice. Zmaga tisti igralec, ki je pobral največ parov kartic.
Pričakovano funkcionalnost si lahko ogledate na priloženih filmčkih:
Za izdelavo igre smo vam pripravili 3 datoteke, ki jih boste morali pravilno dopolniti:
Izgled strani si lahko ogledate spodnijh slikah (enaki odmiki, enake barve, …).
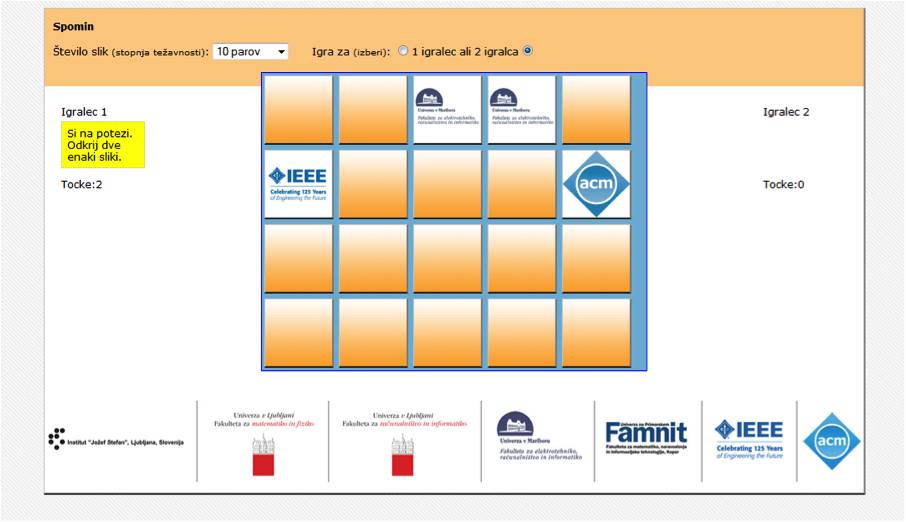
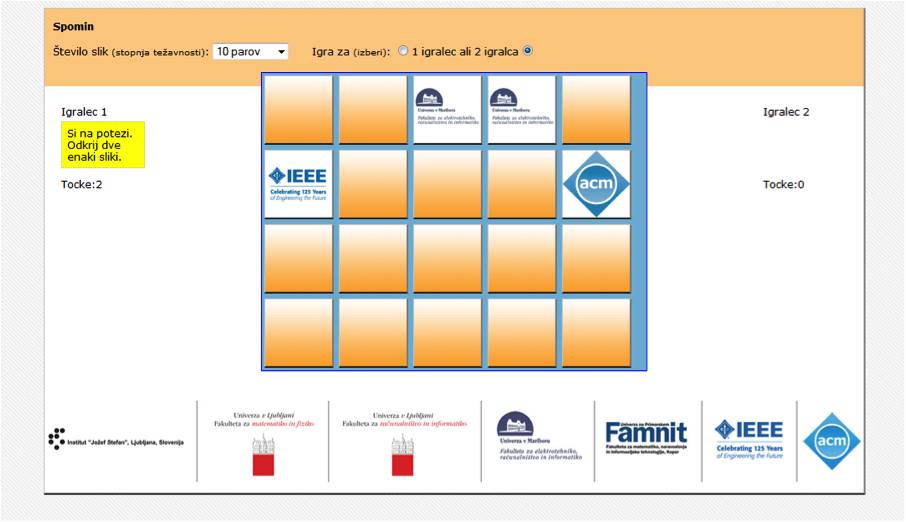
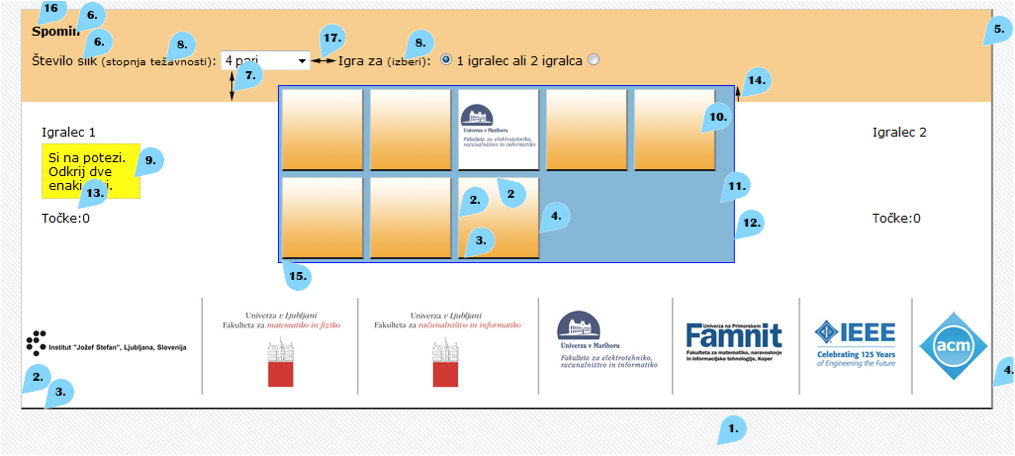
Slika 1: Izgled igre (spletne strani):

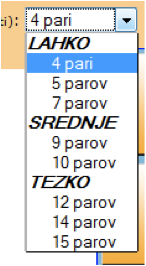
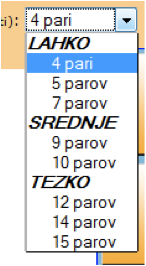
Slika 2: Izgled izbire težavnosti (števila parov):

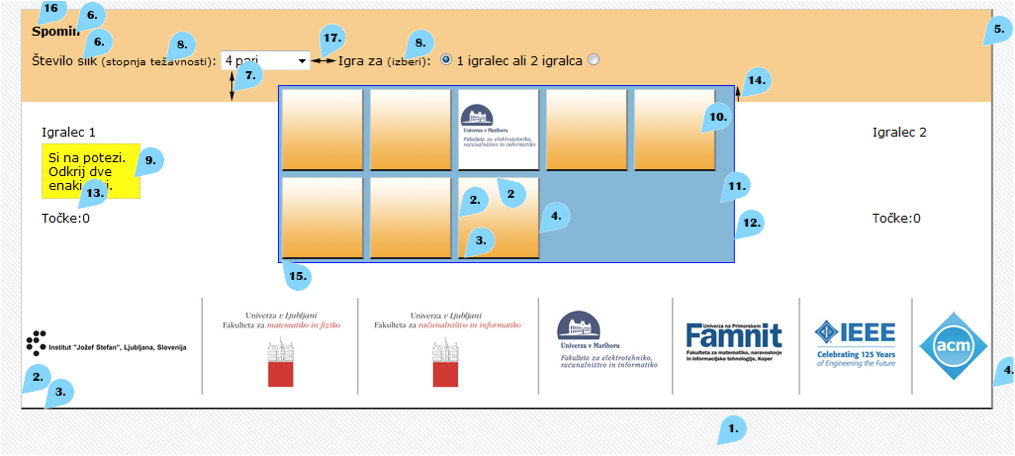
Slika 3: Slika z oblikovanjem za igro

Pričakovano funkcionalnost si lahko ogledate na priloženih filmčkih:
- igra za enega igralca ()
- igra za dva igralca ()
- izbira igre ()
Za izdelavo igre smo vam pripravili 3 datoteke, ki jih boste morali pravilno dopolniti:
- Spomin.html
- V igri nimamo tabelaričnih podatkov, zato v datoteki HTML ne uporabljajte značke <table>
- Vso oblikovanje igre implementirajte v datoteki css, zato v HTML datoteki ne uporabljate atributov style, width in height.
- Koda.js
- V datoteki koda.js imate že pripravljeno logiko igre, ki jo lahko uporabite. Če želite lahko uporabite svojo logiko za igro (ne rabite upoštevati pripravljenih funkcij).
- Oblika.css
- možnost izbire števila igralcev (1 igralec ali 2 igralca)
- možnost izbire težavnosti igre (št. parov) (glejte sliko 2)
- igra mora na predlagan način prikazati kateri igralec je na vrsti
- izpišite število ugotovljenih parov za vsakega igralca posebej
- klik na že odkrito igralno kartico ne sme vplivati na igro
- če sta odkriti dve enaki igralni kartici ostaneta odkriti in trenutni igralec dobi točko,
- ko so odkriti vsi pari, mora igra sporočiti zmagovalca igre.
Izgled strani si lahko ogledate spodnijh slikah (enaki odmiki, enake barve, …).
Slika 1: Izgled igre (spletne strani):

Slika 2: Izgled izbire težavnosti (števila parov):

Slika 3: Slika z oblikovanjem za igro

- 1. Ozadje je slika ozadje.jpg
- 2. črta debelina:1px, barve:#cecece
- 3. črta 2px #222222
- 4. črta 2px #888888
- 5. barva ozadja: rgb( 252, 206, 140), vsebina je zamaknjena za
- 6. pisava: Verdana, Sans-Serif, velikost: 12px, odmik zgoraj in spodaj je 0.3 velikosti pisave strani
- 7. odmik skupaj 30px
- 8. velikost pisave je 0,8 kratnik osnovne pisave
- 9. barva ozadja rumena, okvir pikčast srebrn, vsebina oz. besedilo odznotraj je od roba "zamaknjeno" za 6px
- 10. slike so okvirjene. Vse naj bodo prikazane v velikosti 80x80. Zakrita slika je slika "skrita.png"
- 11.odsek fiksne širine 460px,c entrirano na sredino, ozadje je barve rgb(124,184,216)
- 12. okvir debeline 1 modre barve
- 13. odmik med elementoma je 8px
- 14. zamik 20px čez glavo
- 15. odmik vsebine do roba je 3px
- 16. Ta odmik je odmik od naslova (točka 6)
- 17. Poljuben odmik