Opis naloge
Vaša naloga bo s pomočjo tehnologij html, css in javascript izdelati igro, katere cilj je s pomočjo loparja odbijati žogo znotraj okvirja igre. Igra se začne z miškinim klikom na okvir igre (modro področje z oblakom).
Lopar se nahaja blizu spodnjega roba igre, cilja igralca pa je, da čim dlje ne dovoli žogi, da se dotakne spodnjega roba okvirja, saj je v tem primeru igre konec.
Ko je igre konec, se igralca s pojavnim oknom obvesti, da je igre konec, hkrati pa se mu izpiše tudi število točk, ki jih je dosegel. Ob tem se tudi osveži seznam najboljših petih rezultatov, ki se nahaja na zunanji desni strani okvirja.
Točkovanje poteka tako, da se vsak dotik loparja in žoge šteje kot ena točka, točke pa se seštevajo. Trenutno število točk je vidno v zgornjem desnem kotu okvirja.
Oblak, ki je slika ozadja okvirja igre, mora potovati v horizontalni smeri od leve proti desni, dokler ne izgine iz obzorja. Ko na desni strani izgine iz obzorja, mora svojo pot spet začeti z leve strani, vertikalna pozicija oblaka pa se določi naključno, in sicer tako, da se generira naključna vrednost med 0 in polovico širine okvirja

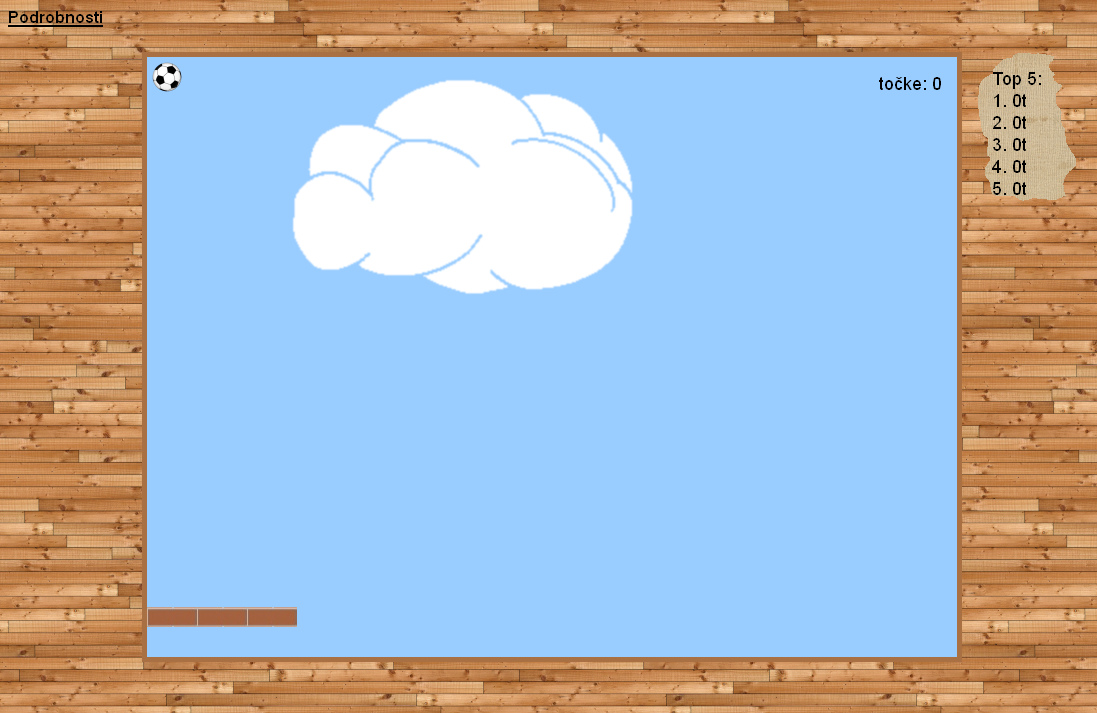
Na sliki 1 je prikazano okno igre.
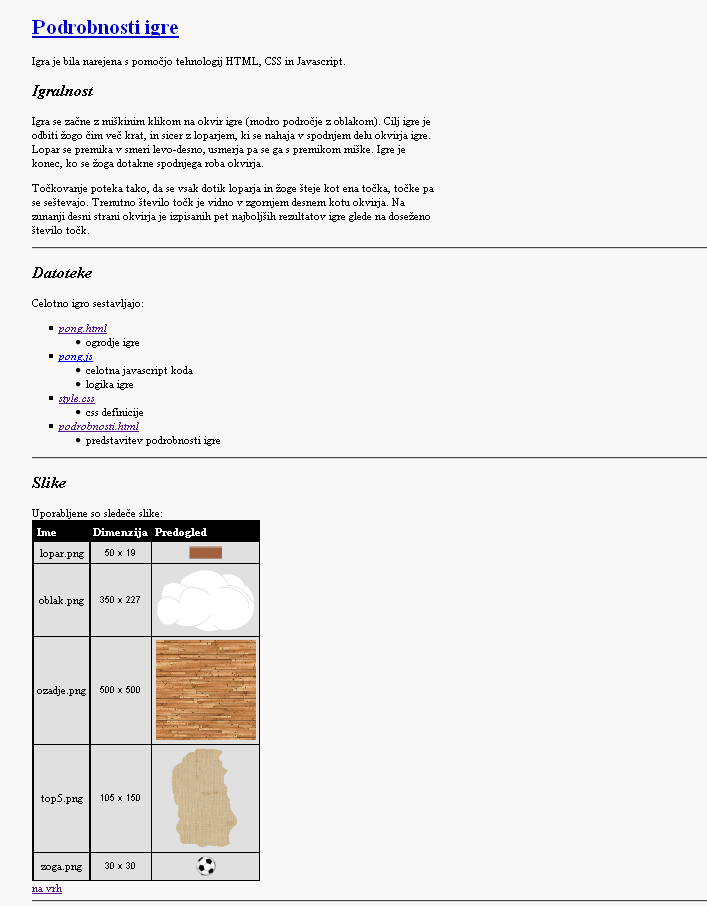
Poleg igre bo potrebno izdelati tudi html stran, ki opisuje podrobnosti igre, in sicer igralnost, uporabljene datoteke ter uporabljene slike. Na sliki 2 je prikazana podoba strani.

Slika 2 – Podoba strani, ki opisuje podrobnosti igre
Datoteke
Za rešitev naloge smo vam pripravili štiri datoteke, ki jih morate dopolniti:
- pong.html
- osnovno ogrodje igre, te datoteke ne smete spreminjati
- pong.js
- celotna uporabljena javascript koda mora biti v tej datoteki
- datoteka že vsebuje definicije (praznih) funkcij in spremenljivk, ki pa so mišljene le za oporo pri izdelavi, tako da se jih ni poterebno strogo držati; če želite, lahko uporabite popolnoma lasten pristop
- style.css
- celotno css oblikovanje tako za stran pong.html kot za stran podrobnosti.html mora biti v tej datoteki
- podrobnosti.html
- datoteka, v kateri se nahaja opis igre
- v tej datoteki je že vključen tekst strani, vaša naloga pa je, da datoteko spremenite tako, da na prava mesta vključite ustrezne html elemente
- v tej datoteki ne sme biti nikakršnega css oblikovanja, celotno oblikovanje se mora nahajati v datoteki style.css
V direktoriju »img« se nahajajo vse slike, katere boste potrebovali pri izdelavi naloge.
Oblikovanje strani »pong.html«
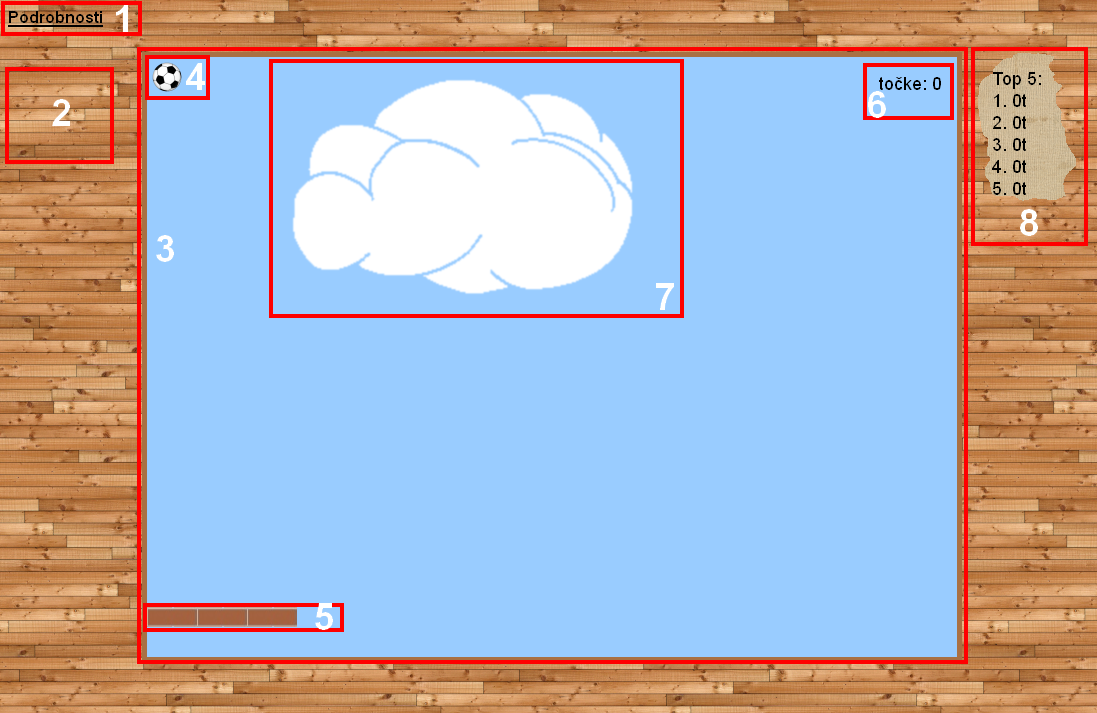
Za lažje razumevanje smo opis strani razdelili na osem odsekov, kot je prikazano na sliki 3.

Slika 3 - Oblikovanje pong.html
Odseki:
- Povezava »Podrobnosti«
- Je črne barve, ne glede na to, če je povezava že obiskana ali ne, ob prehodu z miškinim kazalcem se ne spremeni.
- Pisava je Arial, odebeljenost pisave je 600.
- Ozadje celotne strani
- Ozadje strani predstavlja slika ozadje.png.
- Slika ozadja naj se ponavlja tako po x kot po y osi.
- Okvir igre
- Glede na x os se zmeraj nahaja na sredini strani, tudi če spremenimo velikost okna brskalnika.
- Zgornji zunanji odmik znaša 25px.
- Širina okvirja znaša 810px, višina pa 600px.
- Rob je črta, široka 5px, barva meje je #A97043.
- Barva ozadja je #99CCFF, slika ozadja pa je slika oblak.png, ki je velikosti 350px v širino in 227px v višino.
- Žoga
- Ozadje žoge predstavlja slika zoga.png
- Širina in višina znašata 30px.
- Lopar
- Ozadje loparja predstavlja slika lopar.png.
- Širina loparja je 150px, višina pa 20px.
- Spodnja meja loparja se nahaja 30px od spodnjega roba okvirja igre.
- Števec točk
- Desni rob števca je 15px oddaljen od desnega roba, zgornji rob pa 15px od zgornjega roba okvirja.
- Tekst je črne barve, velikost teksta pa je za 10% večja kot je privzeta velikost pisave, pisava je Arial.
- Oblak
- Predstavlja sliko ozadja okvirja igre (opisano v zadnji točki odseka 4).
- Najboljših 5
- Pisava je Arial, tekst je črne barve, velikost pisave pa je za 10% večja od privzete.
- Ozadje je slika top.png, ki se ne ponavlja ne po x in ne po y osi.
- Širina je 120px, višina pa 150px.
- Okvir je pozicioniran relativno, njegov levi odmik znaša 500px.
- Spodnji odmik znaša 610px.
Oblikovanje strani »podrobnosti.html«
V to stran morate vključiti ustrezne html elemente ter jih tudi stilsko urediti s pomočjo css definicij, katere se morajo v celoti nahajati v datoteki style.css. Css definicije znotraj strani html niso dovoljene.
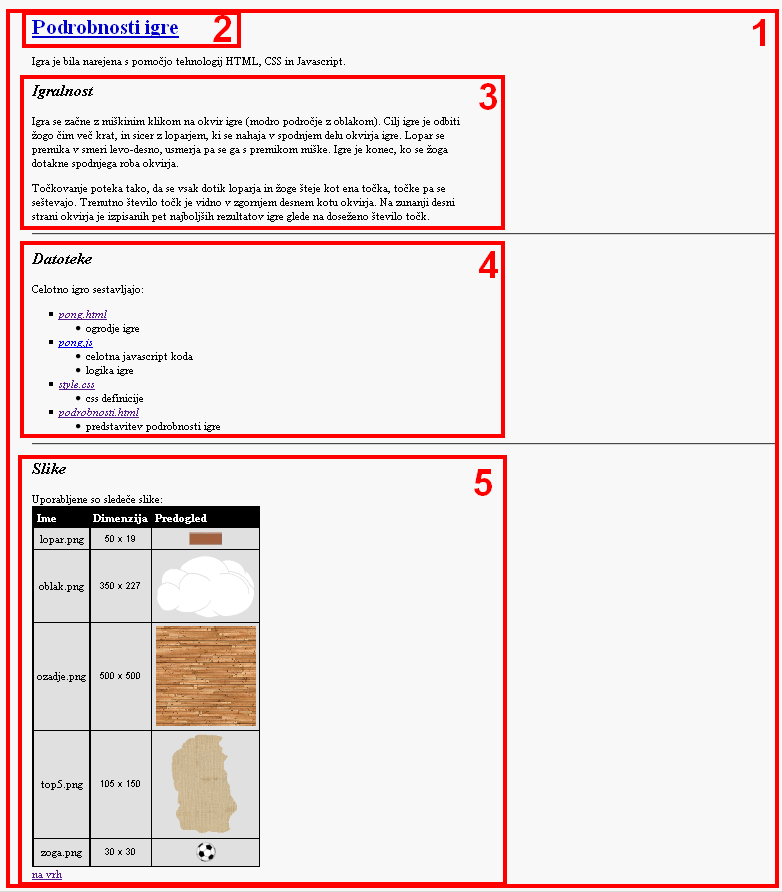
Opis strani smo razdelili v pet odsekov, kateri so označeni na sliki 4.

Slika 4 – Oblikovanje strani podrobnosti.html
Odseki:
- Telo strani
- Barva ozadja je sestavljena iz vrednosti 248 za vsako ozmed komponent r, g in b.
- Levi zunanji odmik znaša 50px.
- Glavni naslov
- Podčrtan, barva naslova je #0000CC.
- Igralnost
- Naslov je poševen
- Odstavka sta široka 60% širine strani.
- Na koncu odseka se nahaja horizontalna črta
- Datoteke
- Naslov je poševen.
- Vsebuje seznam štirih datotek, vsako alinejo predstavlja kvadratek.
- Vsak element v seznamu datotek je poševna povezava na datoteko, ki jo predstavlja.
- Vsak element v seznamu vsebuje podalineje, ki pa naj bodo predstavljene s krogcem, pisava pa naj bo normalna, pokončna.
- Na koncu odseka se nahaja horizontalna črta.

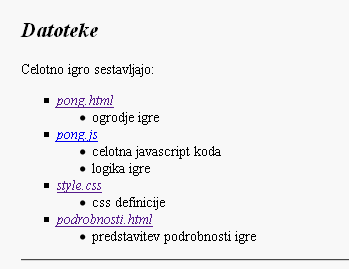
Slika 5 – Odsek 4 - datoteke
- Slike
- Naslov je poševen.
- V tem odseku se nahaja tabela slik, povezava, ki kaže na vrh strani (glavni naslov) ter horizontalna črta na koncu.
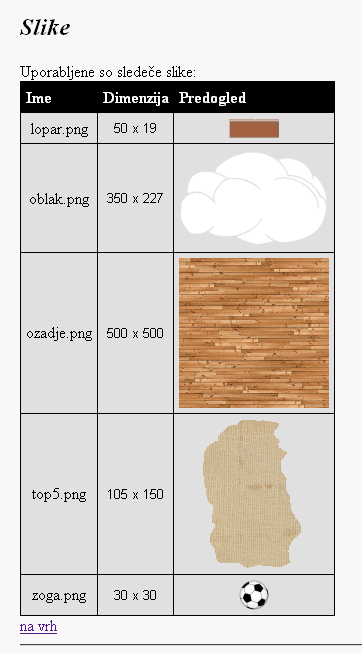
- Tabela slik je sestavljena iz treh stolpcev ter petih vrstic (če ne štejemo glave tabele).
- Robovi tabele so enojni, debelina je 1px, barva je črna, barva ozadja tabela pa je sestavljena iz vrednosti 224 za vsako izmed komponent r, g in b.
- Glava tabele je črne barve z belim tekstom, ki je pomaknjen na levo, notranji odmiki so 5px.
- V vseh celicah tabele je vsebina celice poravnana na sredino, notranji odmiki pa znašajo 5px.
- V prvem stolpcu tabele se nahajajo imena datotek, ki pa so v bistvu povezave, tako da če kliknemo na povezavo, nas preusmeri do slike, ki jo predstavlja. Te povezave so zmeraj črne in nepodčrtane, ob prehodu miškinega kazalca čez njih pa se obarvajo rdeče. Pisava je privzeta.
- V drugem stolpcu so zapisane originalne dimenzije slik, pisava v vrsticah drugega stolpca je Arial, velikost pisave pa je za 20% manjša od privzete.
- V tretjem stolpcu se nahajajo predogledi slik, ki pa so, podobno kot v prvem stolpcu, povezave, tako da nas klik na predogled slike preusmeri do slike originalne velikosti. Velikost celic v drugi in tretji vrstici tretjega stolpca (predogled oblak.png in ozadje.png) znaša 150px v širino, višina pa znaša 30% originalne slike.
- Pod tabelo se nahaja povezava »na vrh«, ki nas ob kliku pomakne na vrh strani (glavni naslov).
- Na koncu odseka se nahaja horizontalna črta.

Slika 6 – Odsek 5- slike